Les bases de backbone.js
Article posté le 14-10-2014 dans la catégorie Backbone.jsArticle mis à jour le : 05-05-2022
Un tutoriel pou présenter les bases du framework backone.jsBackbones.js à l'instar d'Angular.js est un framework en vogue depuis quelques années. Il est présenté par les habitués de JavaScript comme un outil performant présentant un intérêt dans le cadre de grosses applications web, notamment les Single-Page-Applications. Voyons un petit peu de quoi il en retourne.
Backbone est donc un framework codé en JavaScript, qui pose les bases du développement avec architecture-pattern MVC. Ce découpage n'est pas similaire aux "autres" MVC, puisque ici le contrôleur et la vue sont confondus. Mais un troisième composant peut entrer en jeu : le template (comme avec Django en fait). On parle donc de MVT. Mais tout cela, nous y reviendrons plus tard.
Le framework ici présenté repose principalement sur deux librairies déjà existantes:
- Underscore.js : Une librairie facilitant la manipulation de tableaux et d'objets, de manière poussée
- jQuery : Une librairie facilitant la manipulation du DOM de manière poussée également.
A noter que ces deux librairies sont cross-browser : donc par héritage, BackBone.js le sera aussi.
1- Les composants
Backbone.js comprend 6 composants principaux, dont nous allons voir certains :
- Les Models (modèles en français)
- Les Views
- Les Collections
- Les Routeurs
- Les Templates
- Les Sync
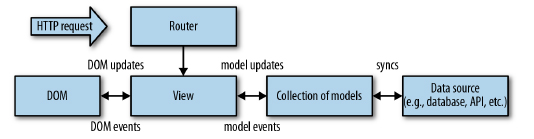
Voici un schéma, très important et donc à garder en permanence sous la main, présentant leur positionnement dans le système backbone.js :

Source : Addy Osmani. Developping Backbone.js Application, Ed. O'REILLY, 373p, 2013
Pour certains composants, leur utilisation se fait par la création d'un objet qui héritera de la classe du dit composant. On aura la possibilité de ré-ecrire les méthodes, comme dans une classe abstraite :
var monModeleDeVoiture = Backbone.Model.extend({
initialize: function() {// Ici je re-écrit la méthode du constructeur}
});2- Les données
A - Le modèle
Le modèle (Model en anglais) est utilisé pour gérer du contenu, sous la forme d'un objet JavaScript. En tant qu'objet, on conserve l'encapsulation en utilisant des getters (accesseurs) et des setters (mutateurs) pour accéder aux données.
var Voiture = Backbone.Model.extend({});
var laVoiture = new Voiture({
marque: 'Peugeot' //Attribut
});
laVoiture.get('marque'); // Affiche "Peugeot"
laVoiture.set('marque', 'Renault');
laVoiture.get('marque'); // Affiche "Renault"B - La collection
Une collection est un ensemble d'objets de même type. Ainsi, la classe Backbone.Collection sert à manipuler une collection de Modèles.
La collection contient donc des objets, ainsi que leur logique de tri, de filtrage... Il s'agit d'un intermédiaire utile entre la vue/contrôleur et le modèle.
Ainsi, en rajout du code précédent :
// Ici code précédent : déclaration du modèle
var Voitures = Backbone.Collection.extend({
model : Voiture //On spécifie le modèle à utiliser dans la collection
});
var lesVoitures = new Voitures([{ //Nouvelle collection de voitures
marque: 'Renault'
},{
marque: 'Peugeot'
},{
marque: 'Citroen'
}]);Avec ces collections, nous pouvons utiliser les méthodes JavaScript classiques, comme push, shift.. Voir la liste complète pour avoir une idée de ce que vous pouvez faire.
C - Sync
Sync est un composant qui permet de synchroniser les objets, et ce à travers une API du type RESTful JSON. La mise en place est assez simple, il faut lier les objets de type Model et Collection à une ressource donnée, ressource précisée grâce à l'attribut url de chaque objet. Exemple :
//1- Définition des Urlsvar urlDuModel = 'http://www.monsite.fr/voitures/peugeot205';
var urlDeLaCollection = 'http://www.monsite.fr/voitures';//2- Définition du Model d'objet manipulé
var Voiture = Backbone.Model.extend({
url: urlDuModel;
});
//3- Définition de la collection
var Voitures = Backbone.Collection.extend({
model: Voiture,
url: urlDeLaCollection
});3- La présentation
Abordons à présent la partie présentation des données.
A - La vue
Chaque objet de type Backbone.View (et donc héritant de cette classe) est lié à un nœud DOM (el). Il pourra, à n'importe quel moment, regénérer la vue concernée. Ainsi, on peut gérer plusieurs parties de notre page par des vues que l'on peut actualiser indépendamment les unes des autres.
//La classe :var typeVue = Backbone.View.extend({
render: function() {
$(this.el).html("Coucou"); //Affiche coucou dans la vue concernée
return $(this.el);
}
});
//La création de l'objet
var view = new typeVue();
B - L'évènement
Gérer les évènements pour la vue est assez simple, il suffit d'appeler une fonction que l'on a déclaré :
var View = Backbone.View.extend({
render: function() {
$(this.el).html(this.template); //A la création de la vue
return $(this.el);
},
events: { //Les évènements gérés
'click #button1' : 'onClickButton1', //Click sur le bouton 1 => appelle la fonction onClickButton1
'hover .button2' : 'onHoverButton2' //Survol du bouton 2 => appelle la fonction onHoverButton2
}, //Ci-dessous, définition des fonctions gérées par les évènements
onClickButton1 : function() {
alert('Tu as cliqué sur le bouton 1');
},
onHoverButton2: function() {
alert('Tu as survolé le bouton 2');
}
});C - Le template
Pas grand chose à dire, si ce n'est qu'il s'agit d'un morceau de code HTML qui correspond à la vue que vous voulez gérer. Vous pouvez directement manipuler la vue sans passer par un template, mais c'est moins propre, car le template rend votre code plus clair et plus maintenable.
Prochain article : un petit tutoriel pour pratiquer un peu les bases.
Cet article vous a plu? Découvrez d'autres articles :
- Introducing GMG: an application to manage your videogame collection publié le 25-06-2022
- JAW: a headless blog CMS publié le 26-05-2022
- What has changed in our relationship with video games over the last 25 years. And what has not. publié le 16-05-2022
- Gaming archeology: retro-engineering on Beasts and bumpkins publié le 25-04-2022
- Gaming archeology: retro-engineering on Ultimate Soccer Manager 98 publié le 17-04-2022
- PHP 8.1 : un petit exemple simple avec Fiber et CURL publié le 05-03-2022
- Les malheurs de la Sega Saturn : comment Sega a du cesser d'être un fabricant de console publié le 24-11-2021
- Saturn's misfortune: how Sega was forced to abandon console manufacturing publié le 26-09-2021
- Extract-Transform-Load : faire de l'ETL avec PHP publié le 15-06-2020
- Les helpers sont-ils anti-pattern? publié le 17-07-2018